Add pagination
A key feature of any traditional, i.e. PHP-based, WordPress theme is the ability to paginate through the post listing. In this lesson we will look at implementing this feature in Frontity.
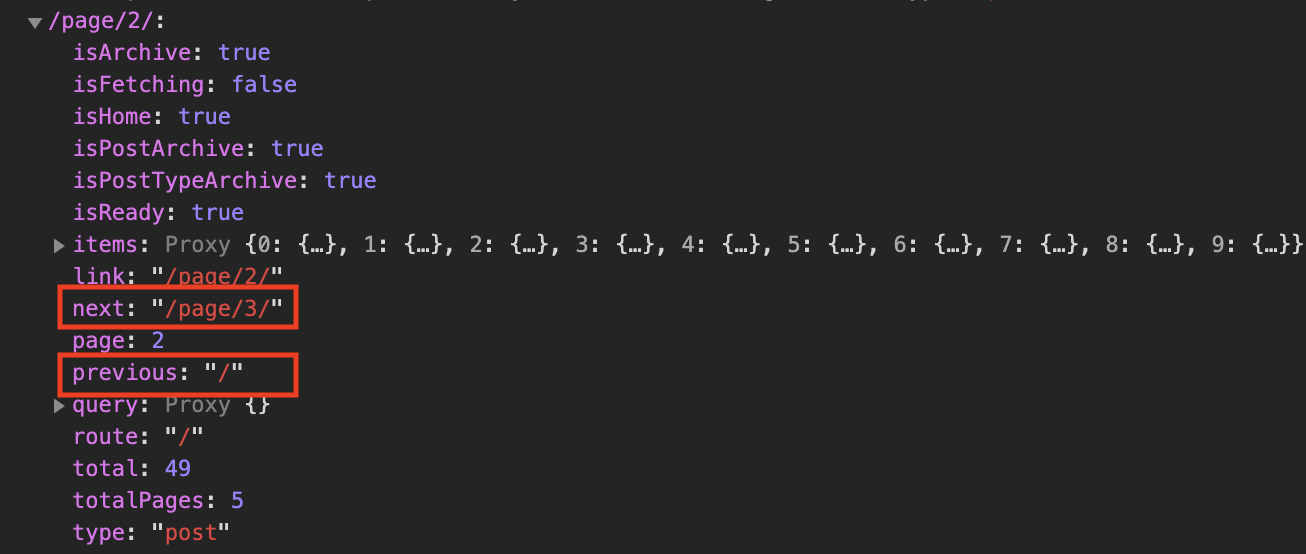
Click on the More posts link in the menu to navigate to /page/2 and examine frontity.state in the console. You will notice that the data for the page has both previous and next properties.

If you do the same for the home path, i.e. '/', you will notice that it doesn't have a previous property.
We can use these properties to add pagination to our <List> component. We will add a <PrevNextNav> component to style two buttons that enable us to page through the lists of posts.
Change list.js as follows. We're adding a <PrevNextNav> component which we use within the <List> component, and including buttons for the navigation.
Note that we need to pass actions into the <List> component.
We've included conditional checks so that the 'Previous' button doesn't show on the first page and the 'Next' button doesn't show on the last page, as they're not needed in those locations. To do this we've used "short-circuit" evaluation.
Now that we have pagination we no longer need the 'More posts' option in the menu. Let's remove it.
Check you're on the right track by comparing your changes with the ones in this commit.
Last updated