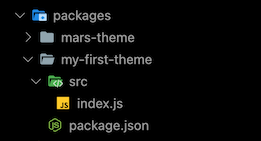
Create a Theme Package
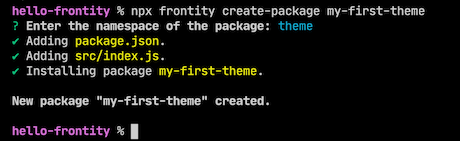
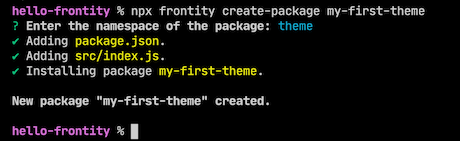
> npx frontity create-package my-first-theme


Last updated
> npx frontity create-package my-first-theme


Last updated
// File: /frontity.settings.js
{
name: "@frontity/mars-theme",
state: {
theme: {
menu: [
["Home", "/"],
["Nature", "/category/nature/"],
["Travel", "/category/travel/"],
["Japan", "/tag/japan/"],
["About Us", "/about-us/"]
],
featured: {
showOnList: false,
showOnPost: false
}
}
}
},// File: /frontity.settings.js
{
name: "my-first-theme"
},> npx frontity dev